My Role
“Be a Team Player”
Lead Product Designer & Mentor
I was assigned with task of been the Lead UI Designer for the project. My main tasks were to completely revamp our dated Android and iOS app to match the look and feel of the our new mobile first site. At the later stage of the project I was transition to a mentor role to oversee the work as I was assigned to another project.
Work closely with PO and Developers
I worked closely with our Product Manager and Product Owner to define our roadmap of the project. We worked on flow map for all the features and also did user testing and validations. I also work closely with our devs to set up for the first time a component library that define which components are sharable and which are native to their respected platforms.
Set up An Design System for the Project
By adopting our new internal web design system, I was the lead in taking the action in brining the web based components to work well with native iOS & Android components. Expanding our internal Design System to include documentation for app specific components. Pulling resources from Apple's Human Interface Guideline and Google's Material Design Website.
Adopting New Tools Workflow
During the initial stage of the Project we were all working in our own sketch file and it was a mess to keep everything up to date. We got green light to add Abstract to our work flow, so I took the lead in building out our internal design system in abstract. The Mobile App Project was a test ground to see if Abstract will work well in our team work flow.
The Challenges
Catch up by 10 years but do it in 2
Business Strategies
The new app must Increase in value, loyalty, and customers satisfaction. The challenge is to define a MVP that can drives higher engagement, frequency of purchase, and increase sign up for rewards. The reason this project got funded was to add Next Day Delivery and put more focus on AutoZone Rewards.
Redesign the App from the Ground Up
By the time I got to work on the app by the end of 2018, the company hasn't touch the app since 2010. Due to the technical & Design debt, both Apps was just getting impossible to keep up to date. The goal was to stay within the same design language as our newly redesign mobile-first website, but at same time keep both apps feel native to their respected platforms.
Acknowledge Technical Debt
Back in 2010, the idea of building two separate apps for two different platforms using the same code base was merely a concept. Fast forward to 2018, our new website was already using React, so it made sense for the app to leverage React Native so that we can share components across the Apps and the Web. The development team took a brownfield approach to overhaul the entire app feature by feature; it was a massive undertaking to bring the app up to date with the latest tech stack.
The Kickoff
We started our brainstorming session by asking a lot of questions
Who are the core users who still uses the app?
Does the app serve a purpose now that we have a responsive site?
Would this project bring value and growth for the business?
At the beginning of the project, AutoZone was in the lead in the mobile space. We were the only company in the aftermarket automotive parts sector that provided our users with a native app for iOS and Android. AutoZone made an early investment in this space back in 2010 but forgot about it afterward. Before we get off the ground with the project, we need to dive deeper into our users who use the app. We wanted this project to be data-informed and that our result is in our users' services.
We are not Google or Apple; Our eCommerce team is small and very limited in resources and budget. For this project to get off the ground, the team needs to build a strong case study to present to leadership that the investment will be worth it and that this refresh of the app will bring an increase in engagement, profit, and, most importantly, Growth. To achieve this, we need to be strategic on a roadmap for an MVP that we can deliver on time.
The users are at the heart of every product, and it doesn't matter it's digital or physical. So who are the users who are still using the current app? That is the question that made me curious the most. I mean, at this point, our website has more features than the app. By Looking at our download numbers, we have almost over 10million visitors to the app and millions of active users. Those are not small numbers for an eight years old app.
Sadly, we had no available resources for any extensive UX research at the start of this project. The team was small, so I had to be proactive and work with the resources that I do have. To improve my future design decision to be unbias and inclusive, I need to understand our core users and their pain points.
The Vision
User Centered Approach
The Danger of building Personas in Silo
We started writing the primary personas, but there one huge issue is that I still don't know the core users base for our app. Unfortunately, we didn't have any real-world data to analyze since we have no UX research resources for the app due to the tight budget.
If you are making personas based on who you think your users are , and not because you’ve actually conducted any research around your users, then you might as well not make personas at all.
At AutoZone, we keep having the assumption that our core App users are old and technology challenged (Above).
To write more realistic personas, I need real-world data and research. Personas are not a one-size-fits-all tool. AutoZone B2C business isn't like other major eCommerce retailers. We are a specialized shop; our user's personas can range dramatically from low-skill folks like me who might be changing their engine oil for the first time to highly-skilled DIYers working on complex mechanical repairs.
To combat this, we need to do market research, field studies, and user interviews, you can get a really good idea of who your users are, and narrow down to the most likely set of personas.
We came up with two approaches; even though the data we are getting back might be minimal, but at least it's a start. Our first approach is to contact our users who wrote feedback in the app store and see if they have time to give feedback on their pain points. Our second approach was to do store visits and talk to our customers about their App experiences.
Gathering Users Interviews
App Store Reviews
We first went through years of the user's feedback in both the Apple App Store and Google Play Store and found a common thread in the reviews. It was hard to see that our users are highly frustrated with the app due to the lack of significant updates.
We end up reaching out to 10 users who recently wrote a reviews and gathered some essential data regarding the age group and how tech-savvy they are.
Store Visits
Since the app's goal is to help our users online and at the stores, it makes sense to spend a few days at the store to conduct user interviews and understand the actual customer's persona that does shop with us. After a few days of extensive Q&A sessions with customers who were nice to volunteer to give their time, we were able to do interviews also gather some essential feedback that we need.
Our Findings
One of major finding was that almost all of users who we interviewed are loyalty users, which makes them our core customers who have shopped with us for a period of time. Gathering all of the feedback we can answer some of the questions we asked beforehand
Who are the core users who still uses the app?
Nearly 90% of the users from the interviews who uses the app are our loyalty users who’s in our rewards program, which making them our most important users. With that data alone, the app definitely serve a purpose and with the improvement we can increase that growth for our rewards program.
Does the app serve a purpose now that we have a responsive site?
During our interviews we also did a competitive analysis with our competitors and found out we were the only Aftermarket Auto Part Shop that offers native apps. We are in the lead but we wanted to stay ahead. Our goal is now to leverage more of the native API’s and give the app more distinct from the mobile web.
Would this project bring value and growth for the business?
Yes, our users sees the app as brand loyality, and it only make sense we invest more in the platform. The app is prefect way to measure growth for our loyalty brand and definitely will bring value to our business.





Defining the MVP
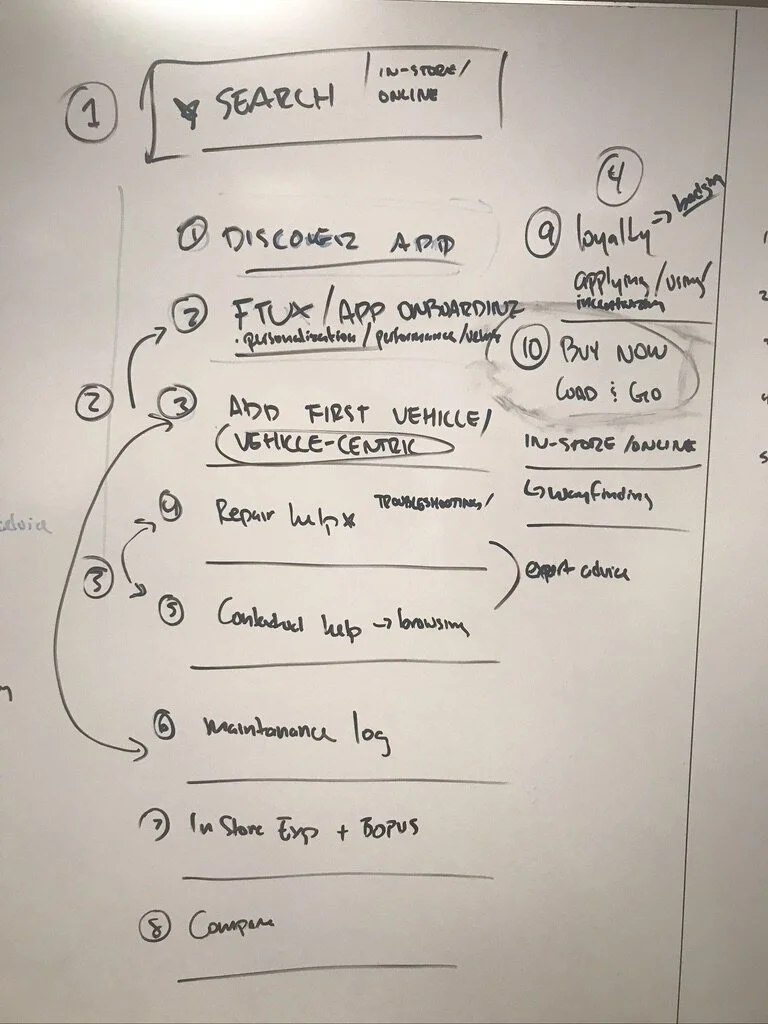
With the research and the interviews, we started to map out an end to end user journey (Above).
By looking at the User Journey above, the overall features and improvement is a daunting task. Each phase of the journey cover so many features, in which the entire spectrum of the use journey doesn’t seem feasible.
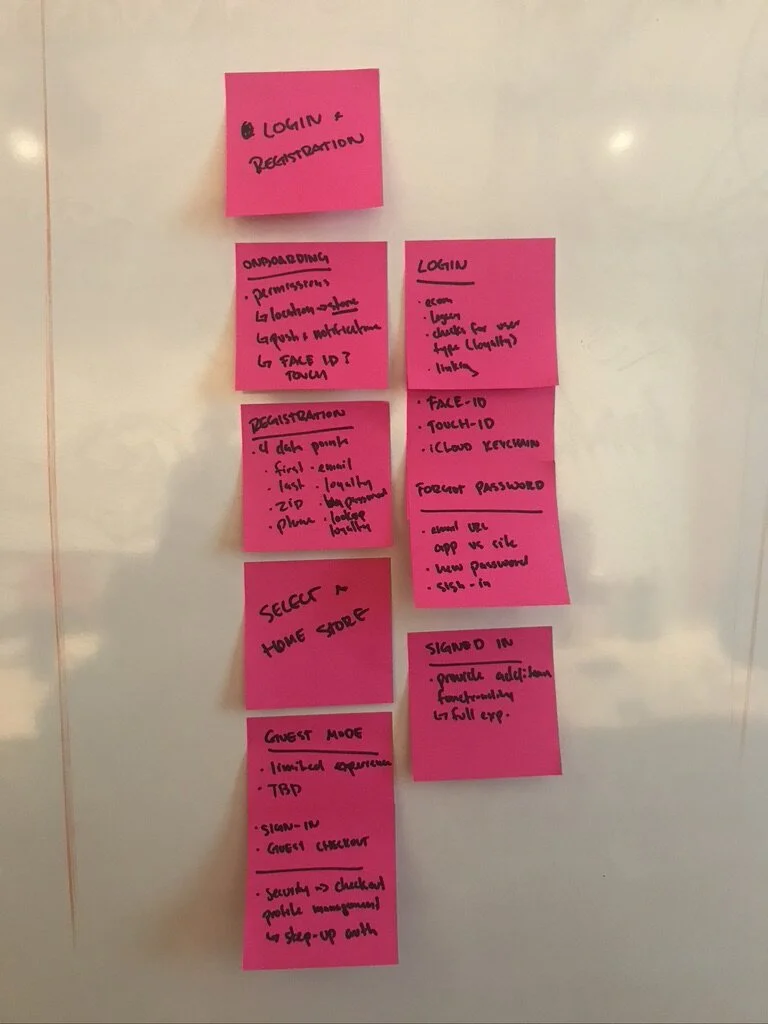
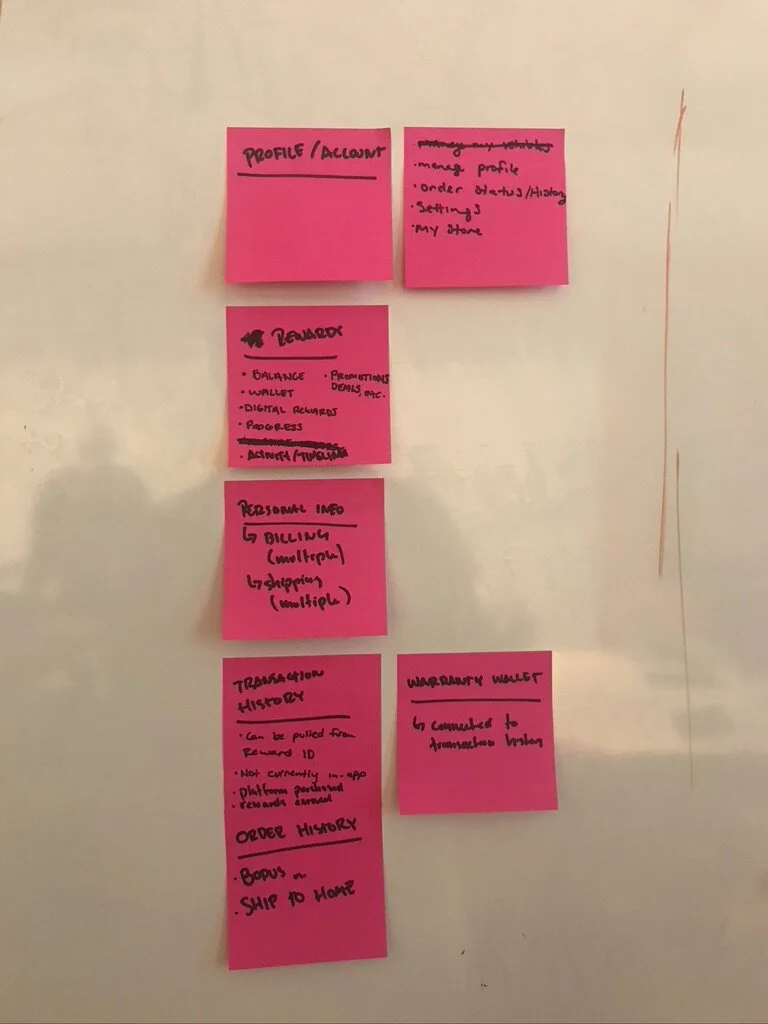
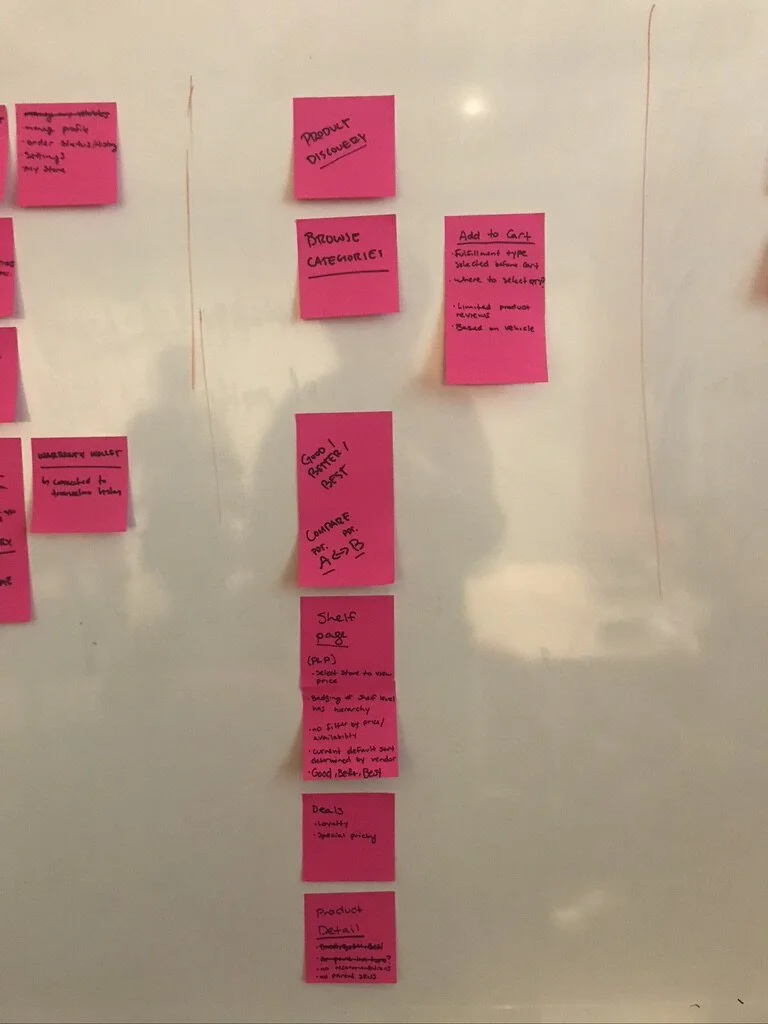
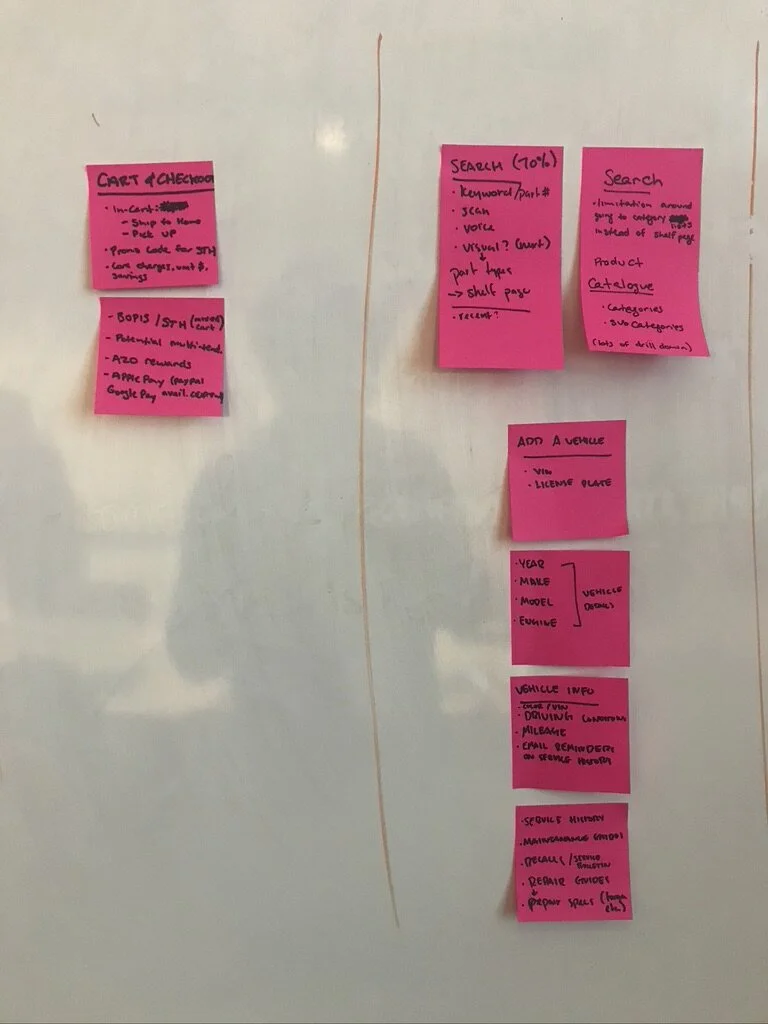
We then started listed the ideal features that we might wanted to tackle in the MVP (below). We shortly realized that just to tackle one of the those, it would be out of the scope for MVP. To build all those features, it will take years and a lot more resources.
We went back to the our interviews, and we found out that most of the users are using the app for the sole purpose of research to help them purchase the correct part for their vehicle. Many users we met at the store had the app opened up on their phone and asked the AutoZoner to find that part for them.
We found out that customers usually gets their diagnosis from an auto shop or independent mechanic. By the time they get to AutoZone, they clearly know what they need to purchase to finish the job.
Our abstract is that if we improve the app's overall shopping experience, the research and purchase phase, it will improve the overall UX and increase our engagement rate. We identified and settled on three critical pain points that will be the main focus of our MVP.
📌 Fundamental usability & stability were challenged
Beyond the notes on the dated UI, we found that users were frustrated with the navigation & sluggish response times. Usability we need to focus on the overall accessibility of the app including Typography, colors, and information architecture.
📌 The app specific feature set was lacking.
Compared to similar e-commerce apps, users felt we weren't up to par. They expected us to take full advantage of the power of a native application to enhance the experience.
📌 Disparate & under developed features made omni channel efforts difficult.
Users were disappointed in the lack of cross channel efforts. They expected feature parody with the site and the ability to seamlessly switch between platforms.
The “MVP”
We remind ourselves daily that majority of this app refresh is to completely rewrite the old app from the ground up. we are faced with a mountain of technical debt, a tight deadline, and very limited resources. Any new major features we wanted to accomplished probably won't get to till after this initial MVP.
With the focus on Research and Purchase, which are the app's core functionalities, we will be able to address all the three major pain points listed above.
Our goal with usability is to have accessibility at the center. For UI, We can start with core elements like typography and color and build our way to more complex components. In terms of app-specific features, we can enhance the search functionalities and add native payment options with Apple Pay and Google pay for checkout. We can also leverage the native wallet API for rewards and loyalty. Finally, we can leverage new API from the web so we can finally bring the app to match the web in terms of feature set.
“Great results, can be achieved with small forces.”
― Sun Tzu,
Design Strategies
Building Efficiency
Building Trust
One of the main strategies for working in any team is to build trust. When it comes to creating digital products, the partnership between the designers, engineers, and PMs are crucial to the overall success of the product. I’ve learned lessons from past projects that without that bond, the project could derail quickly and in most cases failed to ship.
Thankfully to the small team structure, I was able to build a wonderful partnership with my PM and Dev’s. When working with my Project Manager, my goal was to gain his/her trust in my work. I wanted the PM knows that their “business goals” of drive up use, conversion, and loyalty are 100% applies to my “design goals“when I talked about consistency, usability, and accessibility.
I also learned that from previous projects that It’s vital to have the developers early in the design process. Their inputs are just as important. Their insights was crucial when I was doing UX flows and understanding how we handle error states.
Buy-In’s
Balancing between delivering on business goals and providing the best user experience can be tricky. Even though we are only working on the app team, we still need Buy-In from many different stakeholders across multiple functional teams.
The features we are redesigning touch many areas, including the web and our back-end system. By getting alignment from those stakeholders early will improve the approval process in the long run.
In my experience of working in a cross-functional team, the key is to be proactive. Set up meetings with stakeholders, send an introduction email, get to know the other team, and get their opinion on the subject matter. The goal here is to gain allies and emphasis co-ownership.
Technical Restraints
Understanding technical restraints should be part of the design process. Technical restraints play a considerable role when it comes to development time. Spaghetti code, Legacy Services, Multiple Languages, there was more than a few technical restraints for this project.
Due to our small team size, our design strategies need to account for the limited resources. Our Tech Lead, Ryan Turner, used the Brownfield approach for this project. You can watch his talk for "Considering Brownfield." Using brownfield, a small team like ours can move mountains. We were able to introduce new designs and features while still keeping the old app updated.
Design System
Consistency, Usability, and Accessibility.
Expand the Design System for Native
For the Redesign, we had two crucial goals. One was to work with developers on the company's first-ever shareable component library. Second, expanding our web-based design system with native iOS and Android components and documentations.
By talking with developers, we agreed on some keys decisions. From a development perspective, we will use as many "out of box" components from React Native to save development time to focus that time on features and debugging. From the design perspective, we wanted both Apps to feel native in their respected platform, which means following the guideline provided by Apple Human Interface Guideline and Google's Material UI Guideline.
By introducing native components, it means expanding our current web-focused Design System to include Native OS components. Our Web-based Design System is based on Material UI, but it lacks many usability issues and accessibility for mobile.
Fixing the Foundation
To address the core fundamental issues with usability, we need to look at the atomic level at the overall design pattern. That means do the typography works for mobile? What about color contrast? And does the layout follow a vertical rhythm?
All of the issues I listed above we was hoping to address with the Web-Based Design System. But once we started digging deeper into the system, we realized it was a desktop-focused system, which little to no support for mobile. The system lacks documentation; there's no guideline for do's and don'ts, no components states, and lastly, there’s no source of truth.
At the time, I stumble across a talk on youtube by Ed Chao, who works at dropbox at the time, on the "Imposter's Design System." His advice inspired me to take this opportunity on the resdesign app Project to build a better and more comprehensive Design System. Thankfully at the same time, our company got the green light to use Abstract, which became the key tool in this initiative.
If you want to see the full process of the design system, link here
Finding an Ally
Unless you work in a startup and there's only one designer on the team, you should always solve design challenges in a group setting. Close to midway through the project, I was able to get my leadership to agreed to have one more designer on the team. Her name is Destani June, and she is an upcoming Product Designer prodigy. I was lucky to be her mentor for the first part of the project, as she's now the lead Product Designer on the app project.
We divide and conquer every sprint. For me, it was a dream team. We worked together on UI Flows, Documentation, and UI Handoffs. I would often build out components in the design system, and she then uses the components to build out the comps. Often, when I get stuck on interaction, I can show her where my problem is and see how she tackles the same issues. With two designers on the team, you design decisions become less bias. Having an ally in design also means there’s more voices when it comes to design challenges with the stakeholders. From taking a stance for higher color contrast in compliant with ADA, to make the app feel more native to their respected platforms, I truly don't think I would able to do this all this by myself.
Working with Destani has taught me a lot about becoming a mentor. It’s a partnership can last a lifetime. This partnership only works when the person you are mentoring exhibits the same enthusiasm in the field as yourself. Mentoring is about building respect, providing constructive feedback, and always being a positive role model. It takes a personal investment to make this partnership work, as their success means as much as your success.
The Redesign
Finding Consistency and opportunity
Information Architecture
Understand your audience
Developing your information architecture blindly, without input or understanding of your target audience can lead you to develop a structure and organization that doesn’t make sense to that group.
Use it to align teams
If you’re working cross functionally, keeping things in mind like data requirements, actions, and page templates, and including them in your architecture can help inspire discussions across your organization.
The Process
The goal for the new redesign was to bridge between Web and Native apps. All of the digital products seem like they come from the same family. But with the mobile apps, we are also introduced to the native components from iOS and Android, along with native API, in which there’s room for finding new opportunities. And one of those opportunities was the Manage My Vehicle Tab.
Manage My Vehicle Tab sound precisely what it is. It's an area that you can save your vehicles and able switch between them. When the vehicle is selected, you can see more info on that vehicle, including Mantaince Info, Repair Guide, Recall, and Service History.
The redesign process starts with the base (image above), and that's the old app screen. There a lot we can gather a lot from this one screen, the information hierarchy, the UI includes the typeface and color, and information architecture of where the screen is in the flow of the user journey.
But before we do any new designs, we need to dig a bit deeper, and first is to do a competitive analysis and see how our competitors are treating their manage my vehicle section.
Competitive Analysis
Back when we worked on this in 2019, reminder that only NAPA offered a Native App solution, but it's a website wrapped in an app container. Both Advance Auto and O'Reilly only offered a responsive site.
Advance Auto
When we Looked at Advance, they have a similar experience for the manage my vehicle page. The only significant difference is that they don't offer any of the vehicle information like ours.
NAPA
NAPA offered a similar experience as Advance, but not in a Tab but a popup modal. It allows storing multiple vehicles, but still no way to access any of repair guide and maintenance info.
O'Reilly
Same for O'Reilly, only storing vehicle but no info on maintenance and repair.
To much of our surprise, this was a big win for AutoZone. Not only do we have native apps that are fully native, but we offered valuable information to the customer on their selected vehicle. The Maintenance information and repair guide has been long outdated, but it's good information to help our core users driving older cars.
Next, we compared the old app screen to the new mobile web redesign and where can we find consistency and where can we explore to find new opportunity
Old App vs. Mobile Web
Comparing the New Mobile Web Screen and the old app screen, you can see they both have identical layout and function. But one of the significant difference we found between these two screens are that on the App, the manage my vehicle is a landing page, while on the mobile web it's not as it does have the "back" link above.
The Information Architecture of the two screens presented an opportunity on the mobile app side. Since it's a landing page for the vehicle tab, we can explore new layouts and the overall design. We can think more natively that would be more beneficial to our users.
We can see a lot of potential for the future of this tab. One of the ideas that came from our initial brainstorming session was the concept of having your digital garage in the App. Instead of just showing your maintenance and repair guide, we can also show related DIY jobs for the selected car and the preferred products for those jobs. Another idea was to have a Q&A social aspect, as our customers can ask questions or provide answers in a Reddit community based on your car.
First Attempt
After our initial rounds of wireframing, we made our first attempt to manage my vehicle tab for the App. Our first round was using the new components from the design system to get the screen updated, but it still looks very bareboned for a landing page. There's a lack of visual design to the overall page, and it's very text-heavy.
So we set a goal for new explorations. We wanted to leverage more native app interactions but also more native App overall design language. We want to see if we can pull some of the info like the number of miles and VIN to this page. We also wanted more visual separation between the current vehicle selected section and the Choose A Different Vehicle section.
Exploration #1
Our first exploration was mainly to tackle the visual separation of the two sections. First, we change the style of the vehicle card to a darker tone. Second, instead of showing an icon, what about showing the image of the vehicle? We realized we would need a third party to supply those images to devs, but our leadership loved the idea, and it's in talks with a third party about getting those images in the upcoming releases.
The image does give more personal touch to the screen, but we got pushed back using the dark vehicle card. We thought of maybe if the card change to a color that compliments the vehicle color you've selected, but that would way out of scope for this project, which leads to our Exploration #2.
Exploration #2
For Exploration 2, we dial down the shade of gray down about 200% lol, but we explored a new visual way of showing the four services. We got inspiration from the latest iOS reminder app. It gives the user a much bigger area for touch target than the list view, and the new icons help to visualize those services.
We got excellent feedback from leadership and got buy-in with those new card-style buttons. But we didn't stop there. We still want to build a foundation for the future of what a screen can become, and we need spaces for those new features, and that's what we did for our final exploration.
Exploration #3
For our final exploration, we started to explore new navigation for the screen. Since we want more room on the screen in the future for those new components, we need to find a new way to show the other vehicles. Our idea was to hide the other cars in a bottom sheet and use that new screen real estate for essential vehicle information.
We present this idea also to stakeholders, but it was push back mainly because we lack content, and most of the uses will see an empty screen. The cool thing is that this concept did get to production as a beta build, so we can leverage it once we get there in the future with the content.
So, in the end, we went with Exploration 2 but intending to reach Exploration 3 in the future. It's important to talk to the engineer early in the game and present ideas to see if it's achievable. By working together, we were able to get the engineers an early start at building the endpoints we need for any new UI. Working through this process helps train me to think about system design for features and how small design decisions can significantly impact the product.
User Flow
The Outcome
With the new updated AutoZone app, it’s easier to take care of your vehicle than ever before. Order the right parts and accessories for your car or truck with just a few taps. Get the parts you need fast with same-day store pick up or convenient ship to home delivery. Track your AutoZone Rewards balance and get information on your local store straight from the home screen. With AutoZone on your phone, you're that much closer to getting back on the road.
🎯 Keeping the integrity of each platform
Though we were switching to react native and a shared codebase between iOS & Android, it was important that each application align with its native platform, keeping the familiar interactions and architecture.
🎯 Focusing on Information Architecture
By saving time, and not focusing too much on the surface, we would be able to put the effort where it would really count. This meant cleaning up the UX from navigation restructuring, clear typography patterns, and ADA standards to dropping the dead weight of antiquated features.
🎯 Thinking in scalable & reusable components, not one-off solutions
As we worked through our initial backlog the team was able to shift gears. In phase 3, as we completed the remaining of the promised features, we began to closely monitor user feedback, polish the visual design, and finesse the details.
✅ Fast and Seamless Shopping Experience
Browse, research, and check availability from any of our 5,500 stores across the United States. Easily get the parts you need the same day with store pick up or have them shipped directly to your house.
✅ A Tool that Earns Higher Levels of Customer Loyalty.
Track your AutoZone Rewards balance, view your activity, and have easy access to your AutoZone Rewards Card in one convenient place.
✅ Guide Customers to the Right Decision
View DIY suggestions with maintenance Info, check your vehicle's specifications, keep track of all of your vehicles in one convenient place.
Lesson Learned
📌 Push Backs
Even though we addressed many issues on this project, it doesn't mean everything went smoothly. There was so many time we got pushed back from stakeholders on the overall design decisions. Sometime it's fighting for color contrast, and sometimes it's fighting for the App to be a more native experience compare to the web. Thankfully, In most cases we learned that the stakeholders would listen if we can back up our design decisions with data.
📌 Things Go South
Failure is part of the journey. There’s countless times when we shipped a new feature or a new design that results in breaking another part of the app. Learning how to navigate through chaos is one of my most challenging experiences on the project. Learning to have a clear mindset and able to find the pain point of the problem is one of the skill sets that I gained, but still learning to this day
📌 Too Many Cooks in The Kitchen
Design is subjective, and everyone wants their piece of the pie. When we started the project, no one cares about the App inside the company, but after each major releases, there are more eyes on the project. With more eyes, meaning there's more external influence from outside the core team. Learning how to stay on course and stay collaborative is crucial when there so many voices in the room.
The Impact
The most robust update since 2010.
On Nov 29, 2020 the fully refreshed app launched.
The redesign has proven to have a positive impact on the AutoZone mobile shopping experience:
🎯 More than 20% increase in installs
🎯 +80% increase in sales
🎯 Boost in app store ratings from ⭐️2.7 to ⭐️4.7
🎯 Better pass rate on usability testing
🎯The App lead’s AOV almost $20 compare to the Mobile Site!



















